In my last post, I showed how to setup F#, C#, and PowerShell within Google Cloud AI Platform Notebooks using a manual approach. Another option is to create a notebooks instance from a container that includes .NET Interactive pre-installed.
To accomplish this, do the following:
1. Enable applicable GCP APIs (Cloud Build, Artifact Registry, AI Platform Notebooks, etc.), if they are not already enabled.
2. Open the GCP Cloud Shell Terminal.
3. In Cloud Shell, create a file named Dockerfile (e.g. nano Dockerfile), copy/paste the following into the file, and save.
4. Build the container with a command such as the following (Note: Replace the “REPLACE_WITH_PROJECT_ID” placeholder with your GCP Project ID):
5. Create a new Notebooks instance via gcloud or the AI Platform Notebooks console. Note: Replace the “REPLACE_WITH_PROJECT_ID” placeholder with your GCP Project ID.
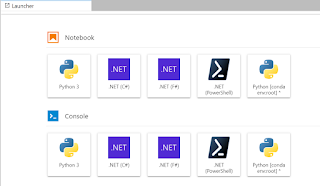
6. Once the notebook instance is created, open JupyterLab and F#, C#, & PowerShell options will be available.